Сервис CLI
Использование Binary
Внутри проекта Vue CLI, @vue/cli-service устанавливает бинарник vue-cli-service. К нему можно получить доступ через vue-cli-service в npm-скриптах, или через ./node_modules/.bin/vue-cli-service из терминала.
Это то, что вы увидите в package.json проекта с пресетом настроек по умолчанию:
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
}
Вы можете вызвать эти команды с помощью npm или Yarn:
npm run serve
# ИЛИ
yarn serve
Если у вас установлен npx (должен поставляться в комплекте с последней версией npm), то вы также можете запустить бинарник напрямую:
npx vue-cli-service serve
Совет
Запускать команды с дополнительными возможностями можно из GUI через vue ui.
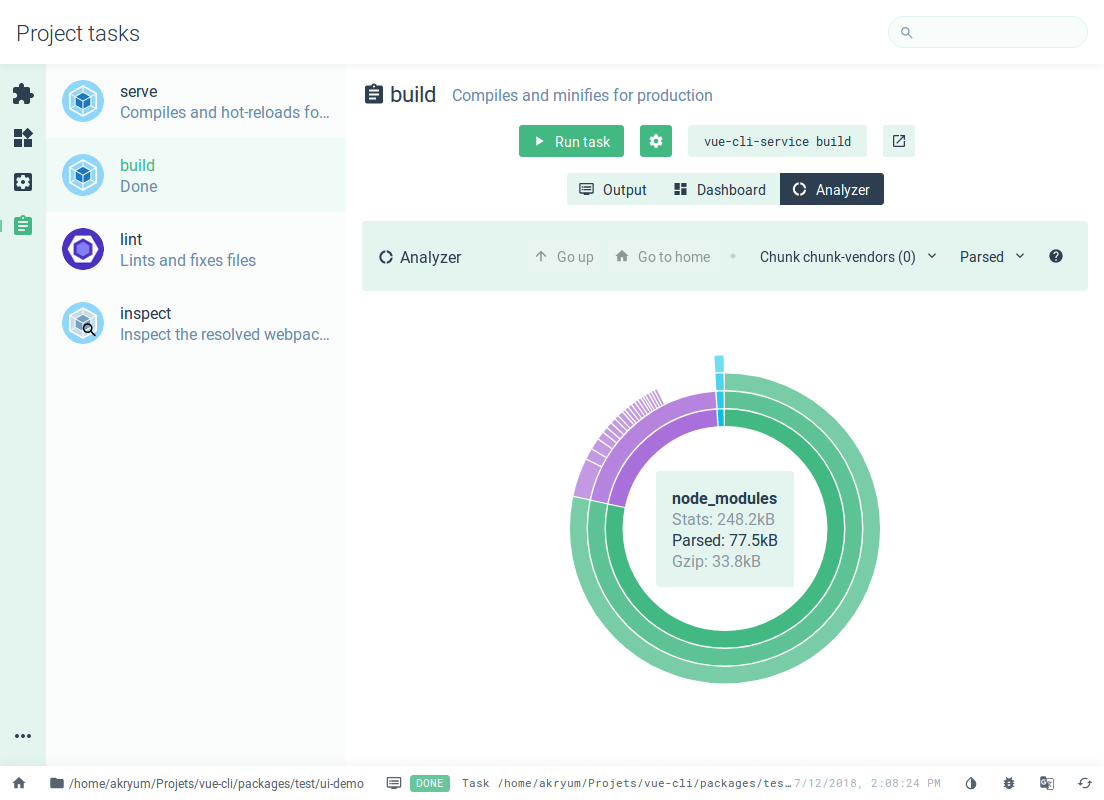
Пример работы Webpack Analyzer запущенного из графического интерфейса:

vue-cli-service serve
Использование: vue-cli-service serve [options] [entry]
Опции:
--open открыть браузер при запуске сервера
--copy скопировать url в буфер обмена при запуске сервера
--mode определить режим сборки (по умолчанию: development)
--host определить хост (по умолчанию: 0.0.0.0)
--port определить порт (по умолчанию: 8080)
--https использовать https (по умолчанию: false)
Команда vue-cli-service serve запускает сервер для разработки (основанный на webpack-dev-server), предоставляющий из коробки функцию горячей замены модулей.
Кроме флагов командной строки, также можно настраивать сервер для разработки с помощью поля devServer в файле vue.config.js.
vue-cli-service build
Использование: vue-cli-service build [options] [entry|pattern]
Опции:
--mode определить режим сборки (по умолчанию: production)
--dest определить каталог сборки (по умолчанию: dist)
--modern собирать приложение для современных браузеров с авто-фоллбэком для старых
--target app | lib | wc | wc-async (по умолчанию: app)
--inline-vue включить Vue в содержимое сборки библиотеки или веб-компонента
--name имя библиотеки или режим веб-компонента (по умолчанию: "name" в package.json или имя файла точки входа)
--no-clean не удалять каталог dist перед сборкой проекта
--report сгенерировать report.html для анализа содержимого сборки
--report-json сгенерировать report.json для анализа содержимого сборки
--watch отслеживать изменения
Команда vue-cli-service build создаёт готовую для production-сборку в каталоге dist/ с минификацией для JS / CSS / HTML и автоматическим разделением вендорного кода в отдельный фрагмент для лучшего кэширования. Манифест фрагмента вставляется инлайн в HTML.
Есть несколько полезных флагов:
--modernсобирает ваше приложение, используя Современный режим, поставляет нативный код ES2015 в современные браузеры, которые поддерживают его, а также автоматический fallback на сборку для старых браузеров.--targetпозволяет вам создавать любые компоненты внутри вашего проекта в виде библиотек или веб-компонентов. Подробнее в разделе Цели сборки.--reportи--report-jsonбудут генерировать отчёты на основе полученной статистики сборки, которые помогут вам анализировать размеры модулей, используемых в сборке.
vue-cli-service inspect
Использование: vue-cli-service inspect [options] [...paths]
Опции:
--mode определить режим сборки (по умолчанию: development)
Вы можете использовать vue-cli-service inspect для проверки конфигурации webpack внутри проекта Vue CLI. Подробнее в разделе просмотр конфигурации Webpack проекта.
Список всех доступных команд
Некоторые плагины CLI добавляют собственные команды в vue-cli-service. Например, @vue/cli-plugin-eslint внедряет команду vue-cli-service lint. Вы можете посмотреть весь список команд запустив:
npx vue-cli-service help
Вы также можете узнать о доступных параметрах каждой команды с помощью:
npx vue-cli-service help [command]
Кэширование и параллелизация
cache-loaderиспользуется для компиляции Vue / Babel / TypeScript по умолчанию. Файлы кэшируются внутриnode_modules/.cache— если при запуске будут возникать проблемы с компиляцией, сначала попробуйте удалить каталог кэша.thread-loaderбудет использоваться для транспиляции Babel / TypeScript, когда в системе доступно более 1 процессорного ядра.
Git хуки
После установки @vue/cli-service также добавляется yorkie, который позволяет легко указывать Git хуки, используя поле gitHooks в файле package.json:
{
"gitHooks": {
"pre-commit": "lint-staged"
}
}
Предупреждение
yorkie — это форк husky без обратной совместимости с ним.
Конфигурация без извлечения
Проекты, созданные с помощью vue create уже готовы к работе без необходимости дополнительной настройки. Плагины предназначены для работы друг с другом, поэтому в большинстве случаев всё что вам нужно сделать — это выбрать необходимые возможности во время интерактивных запросов выбора.
Однако мы также понимаем, что невозможно удовлетворить все возможные потребности, как и потребности проекта могут изменяться с течением времени. Поэтому проекты, созданные Vue CLI, позволяют настраивать практически все аспекты без необходимости извлечения конфигурации. Подробную информацию можно найти в разделе Конфигурация.